Django Basic & Authentication
What are the points we will cover in this documentation?
- In this documentation we have a brief introduction about how we can create a basic Django project. We will be only focusing on practical part in this documentation.
- So, we are creating a Learning Management System in which our first Django app will be about how a Learner can register and login on portal and can able to access all functionality.
Let’s Start!
Step 1: -
Create a project:
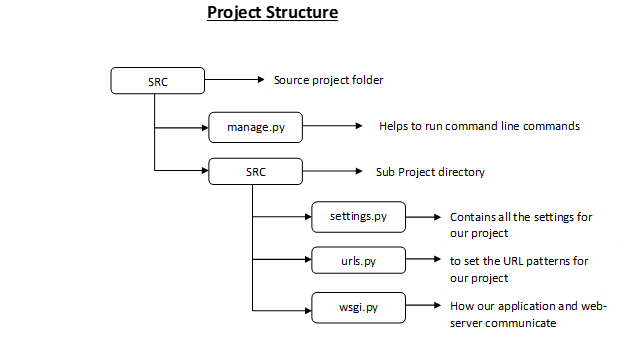
django-admin startproject SRC
This will create an SRC directory in your current directory.

Create a library app:
Now change a directory to SRC by following command:
cd SRC
Now we will create an app by using following command:
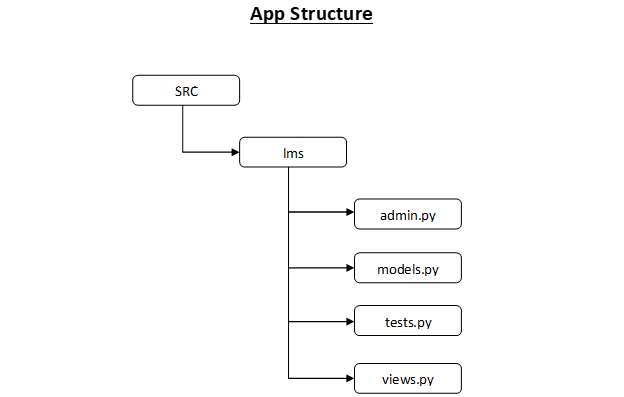
python manage.py startapp lms

Step 2: -
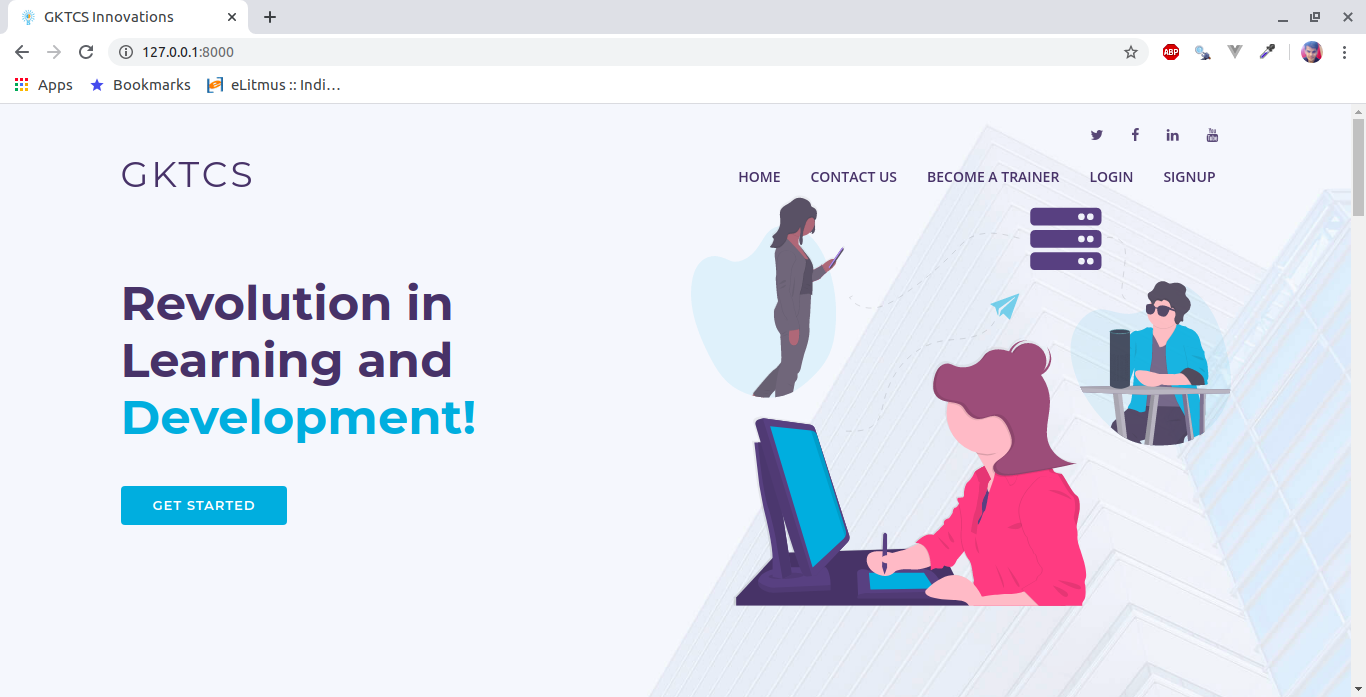
Now we will create a home page where we can display login, Sign Up and other buttons.
views.py: -

urls.py: -

Now we will create a template folder in our app then we will create one more folder name as lms inside template folder. Now we will create ‘home.html’ file inside lms folder:
home.html: -

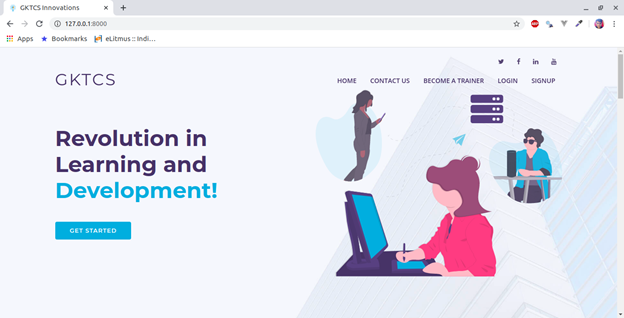
After adding CSS and Bootstrap to ‘home.html’ our home page will look like as displayed in below image.
Output: -

Step 3: -
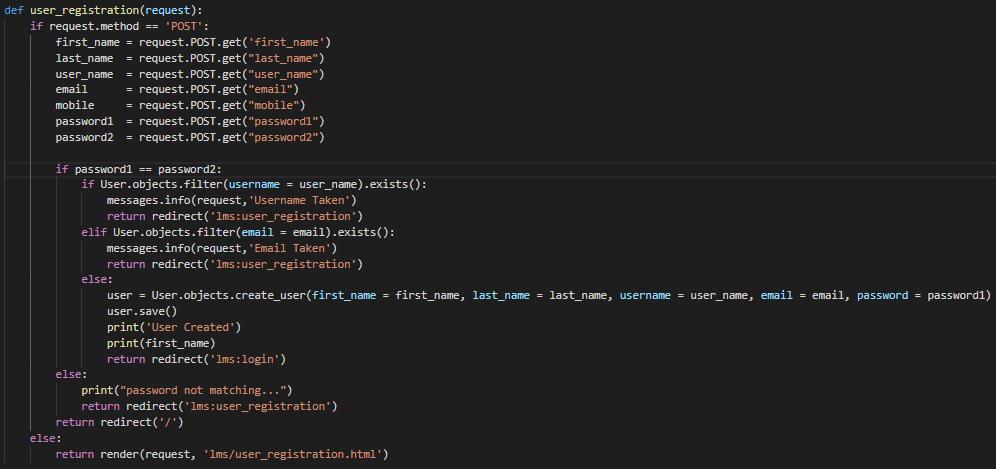
Our second step will be user registration, user login and logout.


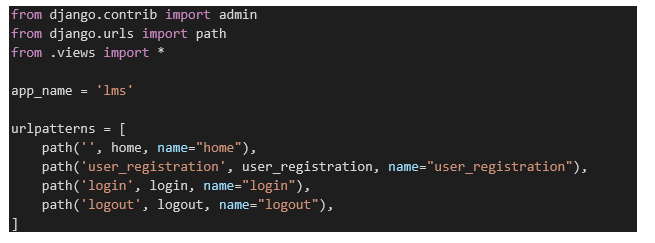
urls.py: -

Now we have to create two html files ‘user_registration.html’, ‘login.html’ and we need to modify ‘home.html’.
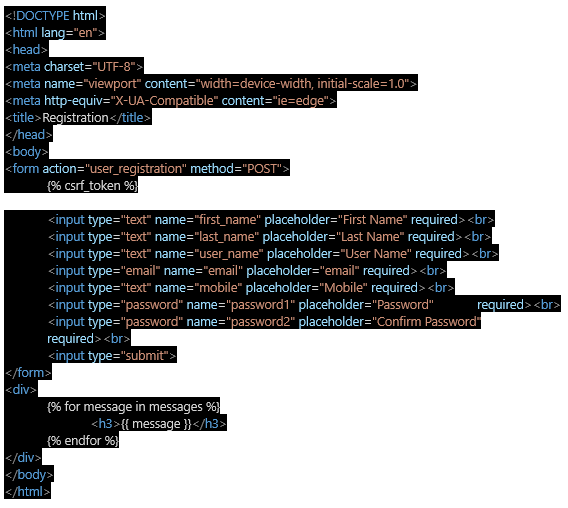
user_registration.html: -

After applying CSS & Bootstrap our output will look like this:

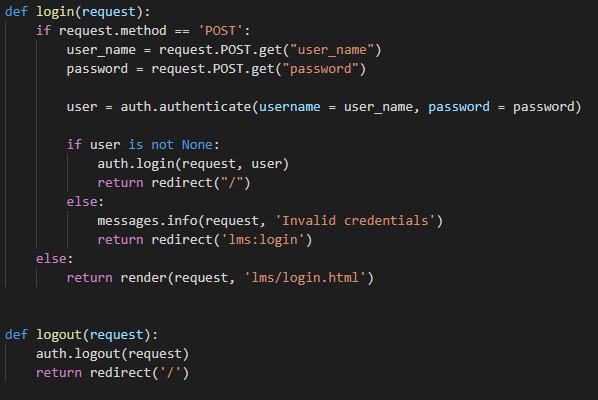
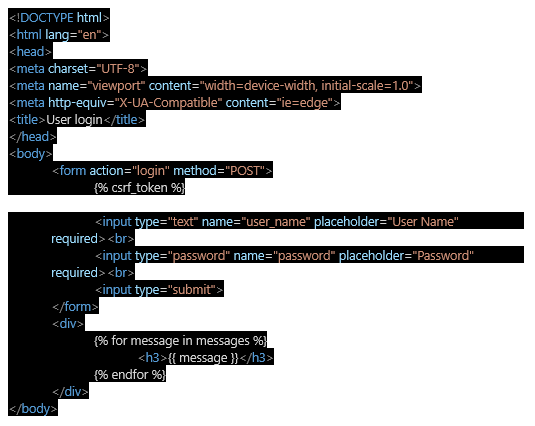
login.html: -

Output: -

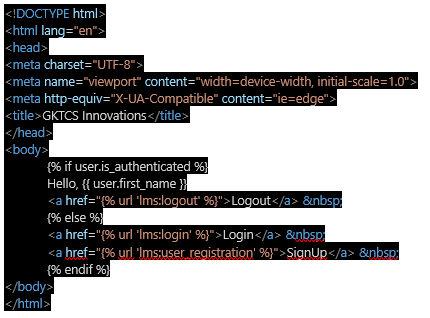
home.html: -

Output:-