What is React?
ReactJs is an open source javascript library, but it’s not cool because it’s popular. It’s popular because it’s cool. ReactJs was developed by Facebook’s Jordan Walke in order to build user interfaces both in web and mobile systems. React was first used in the Facebook’s newsfeed in 2011 and then later in Instagram by 2012, and released to public in 2013.
React is the best fit for applications which are prone to dynamic and fast changes in data in their UI. In such scenarios, React can render the changing parts of the UI without re-rendering the entire page as a whole and deliver a much faster user experience.

In ReactJS, everything is a component. Consider one lego house as an entire application. Then compare each of the lego blocks to a component which acts as a building block. These blocks/ components are integrated together to build one bigger and dynamic application.
Why learn react ?
React is Created and maintained by Facebook. It gets more than 100k stars on Github and huge community behind it. You will be able to find thousands of article and stack overflow solutions to most of the problems that you will encounter when getting started with react.
If you rich to stack overflow survey every year, you will quickly find out that react has become increasingly popular among developers and is also one of the most sort-out skillsets by companies right now.
Learn react and landing that frontend developer job you always wanted.
Distinguishing Features
Following are some of the very distinguishing features of ReactJs which makes it popular and well as unique among the competition:
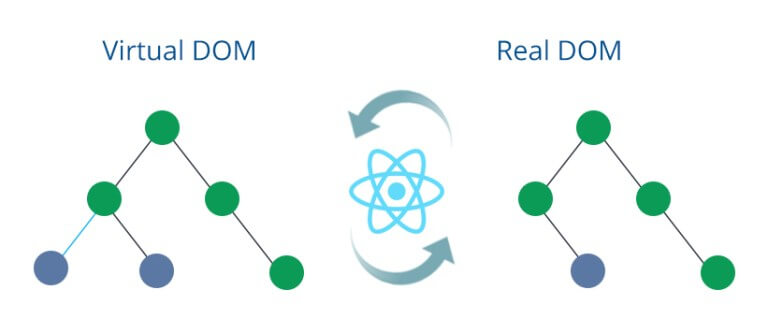
1. Virtual DOM
The regular DOM is actually an object containing all the HTML tags as nodes. It also has the ability to do the updates to itself whenever there is a change. Now the issue with the regular DOM is that it is not designed in such a way that only the changes made to it are updated. In regular DOM, the updation happens to the entire tree of nodes and thus wasting a lot of resources and time.
Now let us see exactly how the Virtual DOM is actually making everything fast.
a) React will make a copy of the DOM object whenever it is rendered in to the browser. This copy is called as Virtual DOM

b)Whenever there is a change to the DOM, by user interaction or by any other means, React will generate the copy of the Virtual DOM
c)Now the copy of the real DOM representation and the previous DOM representation are compared and the difference is calculated

d) If there are any differences, React will make the browser render only the differences. And if there are no differences, React will make browser render nothing. By this approach,only minimal updation of the browser/real DOM is needed, and that too using minimal resources. This also makes the rendering super fast.
2. Unidirectional Data Flow
React is designed in such a way that it gets a better control over the state or data flow. For this to happen it has chosen to distance itself from the two way data binding methodology which is heavily used by MVCs. Rather React chooses to go with the one-way data binding. In this method, the data flows in only one direction, that is in simpler terms, the view will not get automatically updated when the data model is changed. Here React will not take care of the updation/changes in UI when the data is changed, rather we need to write separate code to do that each time. This ensures an additional control over state compared to two way data bindings. Making this data control one step closer will help in making the components more independent and loosely coupled.
3. Learning Curve
A learning curve is real low for React and it comes from the fact that it is not a framework The later has a lot of domain specific things to know before getting started. React is only a library and that too written in plain javascript which makes the implementation also easier to understand. All that is required from the side of a developer to get started is a basic knowledge on Javascript, HTML and CSS.
4. JSX

JSX stands for Javascript XML and is the syntax used by React, which enables the mixing of Javascript with HTML.This makes HTML to be embedded in the React Javascript code. This format is rendered to the normal browser Javascript by the pre-processors such as Babel. This syntax can significantly boost the performance of rendering and also has good readability when it comes to component based architecture.
5. Testing Friendly
In React, every element will be treated as a components (we will be seeing React components in detail soon). This means that a page with multiple elements can be broken down to simple components and these components are ideally to be independent from each other. So writing test cases to these components are much easier, since each component lives in isolation with respect to other components and also state.
6. Performance And Light Weighted
Owing to the Virtual DOM, excellent state management and the component based architecture the performance of React surpasses or is in par with many of its competitors.
Also the light weightedness of React due to the fact that it is not a framework and only a small javascript library also adds to the performance factor.
7. Native Support
React also have a native version called React Native which offers the best of React world to the mobile app development platforms. React Native supports the simultaneous building of apps in both Android and iOS platforms.