There are several ways to install React. In short, we can either configure the dependencies manually or use the open source starter packs available on GitHub. The ‘create-react-app’ (CRA) tool maintained by Facebook itself is one such example. This is suitable for beginners who can focus on code, without manually having to deal with transpiring tools like webpack and Babel. In this ReactJS blog I will be showing you how to install React using CRA tool.
Npm: Node Package Manager manages the different dependencies needed to run ReactJs applications. Npm is bundled together with node.js.
Step 1: Download NodeJS
First go to the node.js website and download the .exe file according to your system configuration and install it.
Link: https://nodejs.org/en/download/
Step 2: Download the ‘create-react-app’ Tool from GitHub
Link: https://github.com/facebookincubator/create-react-app
Step 3: Open cmd prompt and navigate to the project directory.
Now, enter the following commands
-> npm install -g create-react-app
-> cd my-app
-> create-react-app my-app
Step 4: -> npm start
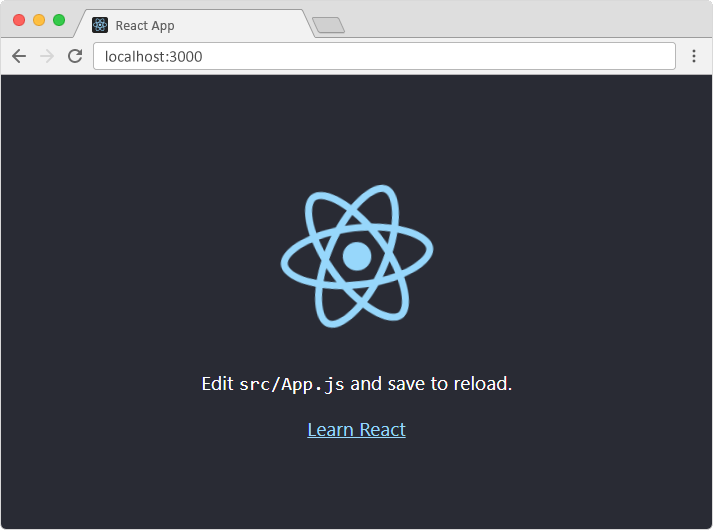
Once we type “npm start” the application will start execution on port 3000.
Open http://localhost:3000/, you will be greeted by this page.